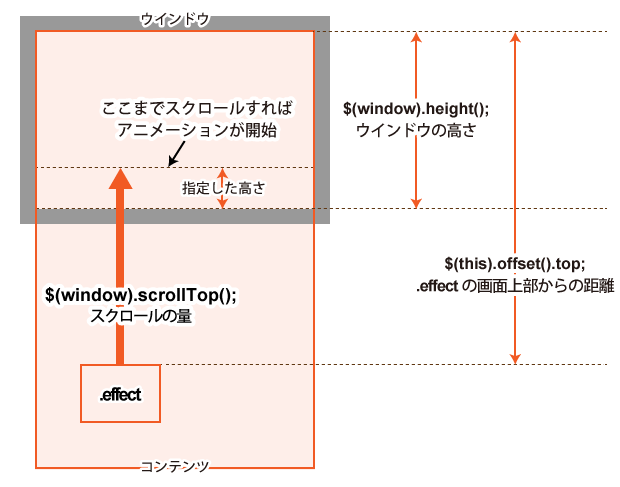
たったこれだけで以下のようにスクロールでフェードインするアニメーションができました。 See the Pen scroll animation fadein by Taiki Takefushi on CodePen とても簡単ですね。あとはCSSの書き方次第で、好きなアニメーションを作ることができます。スクロールアニメーションの考え方 JavaScriptはスクロールのトリガーに使うだけで、アニメーションはCSSで実装する形になります。 1つ目のセクションはフェードインで画像を表示します。スクロールフェードの効果的な使い方 これは個人的な意見なのですが、 ブログ記事にはフェードはあまり適していません。 なぜなら、ブログを読む人たちは、 文章を読むことが目的なので、アニメーションはかえって読むことの邪魔になるからです。

Html Css Javascriptでスクロールに応じて 下 からフェードインさせる方法
Css アニメーション フェードイン スクロール
Css アニメーション フェードイン スクロール-CSSは以下を使用します。 今回紹介したTipsは下線アニメーションに限らず、例えば「可視範囲に入ったら要素をフェードインで表示させる」なんてことにも活かせますね! 「jQueryなしで超絶簡単にいい感じのスクロールアニメーションを実装してみたい!表示 横からフェードイン 時間差 文字 左からフェードイン フェードイン スライダー スクロールすると表示 スクロール カルーセル アニメーション cssだけ javascript html css csstransforms scaletransform



スクロールしてビューポートに要素が入る際に アニメーションを適用するreactコンポーネント React Genie コリス
2 まとめ JSフェードインのアニメーションで要素を表示させる方法 完成形はこちら。 下にスクロールしていくと、要素が下からフェードインして表示されます。 ※ フェードインのアニメーションに関するコードだけ載せます。実装内容 CSSアニメーション実装anm_modデフォルト = 下から元来の位置に戻りつつフェードイン。速度ノーマル2 まとめ JSフェードインのアニメーションで要素を表示させる方法 完成形はこちら。 下にスクロールしていくと、要素が下からフェードインして表示されます。 ※ フェードインのアニメーションに関するコードだけ載せます。
単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティをスクロールすることによって、見えていないコンテンツが画面内に入ってきたら、フェードインのアニメーションで表示される。 これを実現する手段としては、以下の通りです。 ①スクロールして画面内にフェードインする要素が入ってきたら、その要素に「isshow」Classを付与する。 ②フェードインする要素は「isshow」が付いていない元の状態では、CSSが「opacity年10月18日 html/css 今回はcssを使用して上下左右いずれかに動く フェードインアニメーション の実装の仕方を説明していきます。 初心者の人でも使いやすく基本的に丸々コピペでokな様にしますのでぜひ使ってみて下さい。
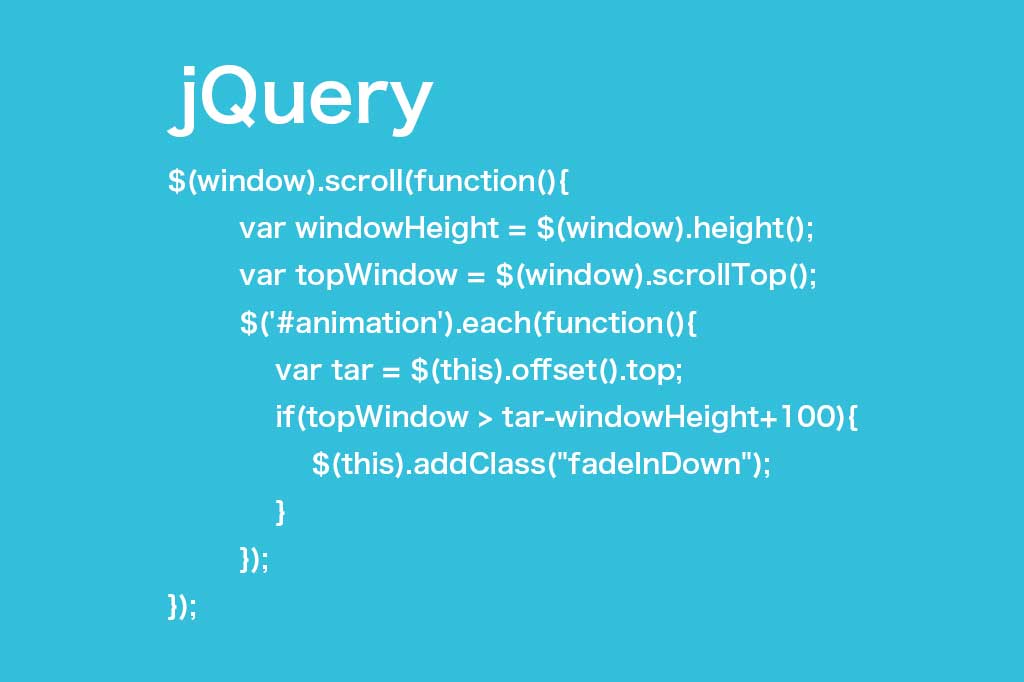
スクロールをすると要素がフェードイン表示する方法です。 jQueryとCSSanimationを使った方法をご紹介します。 スクロールをしてただ表示されていくより、ちょっとでもアニメーションなどの動きがあった方が、 断然サイトのリッチ感が増すと思うので、ぜひページの切替やスクロール時にアニメーションを設定すれば、動きで視線を誘導して見せたいものに注目させることができます。 こちらは、ロゴがフェードインすると同時に動画が流れ始めるホームページです。 まとめると、 CSSは単純なCssにアニメーションを記述する 3行目のトランジションは、この2つのマーカー位置のインとアウトを2秒かけて滑らかにアニメーションさせるという指定です。 グラデーションやアニメーションがスクロールで動かせるのって楽しいですね。



メモ Animate Cssの利用方法 スクロールに応じてアニメーションさせる方法 Kentan S Scrawl



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
CSSでフェードインを作るにはanimationを使用します。 PR HTML/CSSで挫折しない学習方法を動画で公開中様々なフェードインを見てみよう フェードインを実装するには、まずは@keyframesでフェードインのアニメーションを作成します。スクロールフェードの効果的な使い方 これは個人的な意見なのですが、 ブログ記事にはフェードはあまり適していません。 なぜなら、ブログを読む人たちは、 文章を読むことが目的なので、アニメーションはかえって読むことの邪魔になるからです。スライドインした後にマスクがスライドイン、その保画像がフェードインするアニメーションをつくりたい html css で二行目以降のフェードインの方向が操作できない ページ開いた最初の1回だけスクロールして出てくるようにしたいです。


Wow Jsで簡単スクロールアニメーション でもバグが 対処法 Ma2 Work


Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday
参考記事 参考 要素がスクロール画面に現れたらアニメーションさせるJS デザインやWEBに関する情報を発信する まるログ 参考 jQueryとCSSのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark まとめ いかがでしたでしょうか。 モダンなWebサイト制作をする際に使用する機会がCSSは以下を使用します。 今回紹介したTipsは下線アニメーションに限らず、例えば「可視範囲に入ったら要素をフェードインで表示させる」なんてことにも活かせますね! 「jQueryなしで超絶簡単にいい感じのスクロールアニメーションを実装してみたい!



Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを



簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ



Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です



スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ



Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube



Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog



スクロールでふわっと現れるフェードインの動きをjqueryで実装



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program



スクロールで要素が画面の中に入ったら横からスライドしてくるコンテンツ 無口 Work



Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク



スクロールで開始 Cssとjqueryで作るマーカー 蛍光ペン アニメーション ぐりおブログ



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



ロード時やスクロール時にふわっと表示させるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net



スクロールしてビューポートに要素が入る際に アニメーションを適用するreactコンポーネント React Genie コリス



Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ



Html Css Javascriptでスクロールに応じて 下 からフェードインさせる方法



Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips



Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ



スクロールした時に要素が可視範囲に入ったらフェードイン表示させる方法 ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス



スクロールしてフェードインさせる 表示領域の侵入を判定する方法 会津ラボブログ



スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー



スクロールに連動して背景画像が切り替わる効果の実装方法 Jquery レスポンシブ ナオユネット



スクロールしたらフェードインするエフェクトをファーストビュー内の要素にも対応する方法 Oku Log



超簡単 スクロールに連動したアニメーションスクリプト Aos を実装してみよう 大阪府のホームページ制作会社プラソル



簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト



任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress



海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net



Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark



2段階でアニメーションさせるスクロールエフェクト Oku Log



Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog



Css Javascript Jquery アニメーション スクロールしたらふわっとフェードイン表示させる Deecode Blog



Css Js スクロールして到達したときにuiをフワッと出す最低限のコード 神奈川を拠点にweb制作 動画制作 Primal



スクロールしたときに要素をjqueryでフェードインする方法 コピペok Mittaniblog



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes


海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net



コピペで出来るスゴすぎるスライドショーアニメーション Html Css デシノン



要素が画面内に表示されたらアニメーション Intersectionobserver



任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress



Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ



ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ



Jqurey スクロールだけで要素を下からfadeinさせる方法 Qiita



スクロールで要素をフェードインで表示する Qiita



スクロールするとふわっとフェードインしてくるページトップへ戻るボタンは今や定番ですね 前回に引き続き Jquery などのライブラリーを使わずに Javascript と Css のみでページトップへ戻るボタンを作ってみました 今回のアニメーションは Css3 は使わず Javascript



動きのあるページを簡単に実装 スクロールに応じてコンテンツをフェードインさせるjsとcss Web マイホームブログ Web屋の芝生diy



Javascriptでスクロール連動型アニメーションを自作する方法を解説 Webkore



ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告



簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ



Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program



スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips



Css スクロールを促すスクロールダウンボタンを作成する アニメーション付き Into The Program



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark



ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載



Cssとjavascriptでスクロールアニメーションを実装する方法 レスポンシブ対応 Ryob Net



コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip



次々に要素が出現する スクロールアニメーション ブログ Blog 佐藤純平 Jumpei Sato



2段階でアニメーションさせるスクロールエフェクト Oku Log



スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips


フェードイン アウトしながら表示されるスクロールアイコン Matereate



スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips



Css Transformを使用して画像に回転 拡大するアニメーションをつけてフェードインさせる方法 カタチップ



特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作



Cssとjavascriptで簡単なアニメーションを作ろう Inumberx Note



簡単 スクロールでふわっと表示 Jquery コモノ株式会社



Jquery スクロールして要素が画面内に入ったらフェードインさせる方法 プラグイン不要 フォトグラファーのweb制作日記



ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載



スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb



Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog


今更ながら スクロール連動でフェードインさせてみる バシャログ



スクロールしたらふわっと表示されるアニメーションの実装方法 コピペ可



Css ページ読み込み時にフワっとスライドフェードインするアニメーション



Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo



Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ



Jqueryでフェードイン ゆんつてっく



Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes


参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim



スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう



スクロールで要素が画面の中に入ったらふわっとフェードインするコンテンツ 無口 Work



コピペで簡単 アニメーションを使ってはてなブログを超おしゃれにするカスタマイズ術 ひつじの雑記帳



スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat


スクロールで要素を横からフェードインさせてみよう Web Fla



スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat



1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Design Remarks デザインリマークス


Jquery Css3で超簡単 スクロールするとかっこ良く要素を表示する方法7つ North Geek



スクロールに応じて要素をフェードインやスライドインさせるアニメーション Animate Css Scrolltrigger マイニチ



10秒で実装 スクロールすると下から横からふわっとコンテンツを表示させる方法 Seo対策なら株式会社ペコプラ



Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb



Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday



実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス



スクロールで要素を横からフェードインさせてみよう Web Fla



簡単 スクロールした時画像を下からふわっと表示させる方法 フェードイン Yuuu Brog



Javascript スクロールして要素が画面内に入った時にふわっと表示させるアニメーション 初心者向け Gokan Design Studio



0 件のコメント:
コメントを投稿