本記事では、CSSアニメーションを作るさいの苦労を緩和し、時間を節約するのに役立つツール、フレームワークのコレクションを共有します。 1. アニミスタ Animistaでは、あらかじめ作成されたCSSアニメーションのコレクションで遊んだりそれらに手を ,000スターを超えるAnimejsは、CSSプロパティ、CSS transform、SVGやDOM要素の属性、JavaScriptオブジェクトを使用して動作するJavaScriptのアニメーションライブラリです。 このライブラリを使用すると、複数のアニメーションプロパティをチェーンしたり、複数のインスタンスを同期したり、タイムラインを作成したりすることができます。 juliangarnier/animeanime Web Animations APIはW3Cで定義されているアニメーションのための標準仕様です(現在はW3C Working Draft)。 サイト「 Can I Use 」によると、ChromeやFirefoxがサポートしているだけなので、現状では Polyfill を利用します。

Nice おしゃれまとめの人気アイデア Pinterest Emma Jeanneret るき 本 マンガ
Web アニメーション 本
Web アニメーション 本- コーポレートサイトやサービスサイトなど、汎用的に使えるアニメーションのサイトをピックアップしました。 フェードイン フェードイン animboxfadeinisanimated { animation fadeIn 07s cubicbezier (033, 1, 068, 1) 1 forwards; 本稿は、Studio by UXPinのブログ記事を了解を得て日本語翻訳し掲載した記事になります。 本記事は、Nick Babich氏によって投稿されました。 機能的で楽しいアニメーションは、現代のWebデザインの重要な要素の1つです。 インタラクションデザインの細部は、現代のWebサイトに根本的な違いをもたらします。アニメーションは、アプリケーションのステータス(現在の状態




Webアニメーションとは Webアニメコンテストで塾生3名受賞おめでとう ワクワクit英数塾
はじめに 本記事では SketchファイルからWebやモバイルアプリ用のアニメーションが作れるHaiku というツールをご紹介します! haikuは18年の2月に正式リリースされていて、FigmaやSketchなどもともとアニメーションを得意としていなかったツールのファイルからアニメーションを作れることで非常WebAnimator Go 希望小売価格 5,072円(税込) 希望小売価格 3,035 円(税込) 販売終了 WebAnimator Go 優待版 ※1 希望小売価格 11,0 円(税込) 今すぐ購入 WebAnimator Go アカデ 簡単なアニメーションなら、「CSS(HTMLなどで記述された文書の体裁、装飾を指示するスタイルシート言語)」のみでおこなえますし、複雑な動きが必要なら「JavaScript(主にWebブラウザで使用されるプログラミング言語)」を使うことになります。 さらに、 「HTML5 Canvas」 を使う方法もあります。 今回は、この「HTML5 Canvas」について、説明したいと思
本書「動くWebデザインアイデア帳 – 実践編 」は、「動くWebデザインアイデア帳」(21年3月刊)の姉妹本です。 前書がWebデザインで使われる基本的な「機能に関わる動き」を解説しているのに対して、新書では、サイトの世界観を作る「印象に関わる動き」をご紹介しています。 アイソメトリックなアニメーションを活用したWebサイト アイソメトリックなイラストにアニメーション効果をつけた表現も増えてきています。動きのおもしろさのあるサイトの例を見てみましょう。 TDK株式会社 「こんなところにTDK」Cssを使う(画像使うことも) jsを使う(画像・cssを使うことも) 上がより静的、下がより動的なイメージ。 基本はこれしかないものの、この中でも非常に多彩な方法が編み出されてる。 方法 動画ファイルを使
『k』(ケイ)は、gohands制作による日本のオリジナルアニメ作品。12年10月から12月まで第1期がmbsほかにて放送された。 14年 7月12日に映画『劇場版 k missing kings』が公開された。 15年10月より12月まで第2期『k return of kings』(ケイ リターン オブ キングス)がmbsほかにて SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面 株式会社ウェブデモが提供するビジネスアニメーション制作ツール「vyond(ビヨンド)」! 「何がそんなにすごいの?」 「アニメーションとか作るまでにめちゃくちゃ時間かかるし、難しいでしょ」 「動画って、もうすでに提案『書』ではなくない?




動くwebデザインアイデア帳 動くwebデザインアイディア帳




チート薬師のスローライフ テレビアニメの本pv公開 異世界でドラッグストア キャラクターpvも Mantanweb まんたんウェブ
これがパワポ! ? プロが作るかっこいいアニメーションデザイン 普通のプレゼンではアニメーションをガンガンつけることはないと思います。 でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみてその直後に画面には美しいアニメーションとともに「Planes have just left Osaka」というように表示されます。世界中のこのページを開いている人が、自分の投げた紙ヒコーキを見ることになるのです。世界を少し身近に感じられる素敵なコンセプトのWebサイトですね。 4 EPICURRENCE GO デザAdobe Edge Animate 標準ガイドブック CC/15対応 (DESIGN & WEB TECHNOLOGY) (日本語) 大型本 – 13/7/ 株式会社サイバーエージェント 大谷剛 (著) 5つ星のうち32 5個の評価 その他 の形式およびエディションを表示する 他の形式およびエディションを非表示にする 価格 新品




webクリエイターのためのcreatejsスタイルブック javascript html5で作るアニメーション インタラクティブコンテンツの通販 野中 文雄 紙の本 Honto本の通販ストア




楽天市場 動くwebデザインアイディア帳 Jquery Cssアニメーションの初心者でもコピペで動く 実装したい基本の動き をこの1冊が丸ごとカバー 本 雑誌 久保田涼子 著 杉山彰啓 著 ネオウィング 楽天市場店
webのアニメーション実装の3分類 ここから本題。 動画ファイルを使う; Webデザインの本ということもあり、図や写真がたくさん盛り込まれているので、読んでいて飽きないのも魅力的です。 プログラミング言語の基礎が学べる入門本2:スッキリわかるJava入門 第2版 スッキリわかるJava入門 第2版 (スッキリシリーズ) posted with amazlet at 中山 清喬 国本 大悟} 100% { opacity 1;



Web教材制作演習 デジタル教科書 アニメーション 黒沢和人 本 Hmv Books Online Yahoo 店 通販 Yahoo ショッピング




Webサイト 小説家になろう 発の大人気ファンタジーノベル原作 Tvアニメ 異世界食堂 本pv解禁 さらに ゲストキャラクターの豪華キャスト解禁 リスアニ Web アニメ アニメ音楽のポータルサイト
CSSで本の表紙を開くようなアニメーションをつける Cat WEBサイト構築 CSS by 管理者 CSSで本の表紙を開くようなアニメーションをつける それなりに見えるところまではできたと思うので、記事として残しておきたいと思います。 なお、紆余曲折がありサンプルの1つはIEの切り捨てです。 もう1つは、装飾や表現をシンプルにしてIEに対応させアニメーションキャラクターでリアルな動きを表現する 所要時間, 7分 Animateでの仮想カメラの使用 所要時間, 8分 HTML5 Canvasドキュメントを作成してパブリッシュする方法 所要時間, 6分 Flashの広告をHTML5に変換 所要時間, 3分 サイトにAnimateの月曜2限(前期)情報と文化演習「Webアニメーション」・月曜2限(後期)基礎心理学特講・2「Web フラッシュの入門本をコンピューターセンターにお願いして買ってもらいました。 そちらも合わせて利用して下さい。 入門物、チュートリアル的な物の他にフラッシュの制作者が執筆した物を



1




プラネット ウィズ 1話web先行上映が00名限定で実施 アニメイトタイムズ
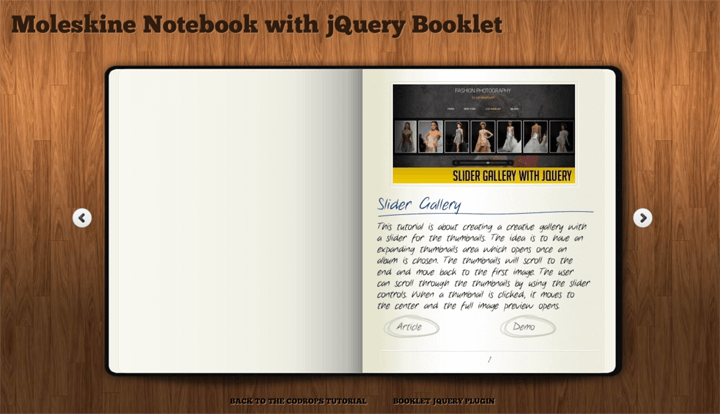
} @keyframes fadeIn { 0% { opacity 0; 新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWebアニメーション制作に役立つEdge AnimateやFlash の使い方について。エレメント、シンボル、モーションパスの使い方から、パブリッシュ Webページを本のようにめくる jQueryプラグイン 「Turnjs」 Bookリーダーアプリでアプリ上のページを雑誌や本をめくるような表現ができるを目にしたことがあると思います。 ここにjQueryプラグインである「turnjs」でWebアプリケーションでも容易に実現でき




Webページを本のようにめくる Jqueryプラグイン Turn Js 萩原賢二のコーディングストック




アニメ作画のきほん キャラクター メカ 尾澤 直志 本 通販 Amazon
ファイル名はwebサイトで公開することを想定して、半角英数字の名前にしましょう。日本語のファイル名は使わないようにします。 ここでは簡単な絵を書いて、アニメーションさせるまでを解説します。 絵を描こう 画面の右側にツールパネルがあります 絵本の読み聞かせアプリのコンセプトデザインで、本を選ぶと実際に本を開いたようなアニメーションエフェクトが印象的。 Arun Pandey Marvel Character Webpage UIUX Designデザイナーが一度は読むべきオススメのデザイン本6選初心者必読! 社会人でもOK! プロの現役WEBデザイナーがオススメする「WEBデザインスクール」! 年版イラストやスケッチにオススメ! 使いやすいスタイラスペン/デジタルペンランキングスマホ・タブレットに最適



Q Tbn And9gcq6 He8kn59uhhkp7xt Jrff2hsyxgbmbp0skom7xuh9733t3wi Usqp Cau



21世紀のアニメーションがわかる本 かみのたね
弓を引くこととは、そして百射百中した先に何があるのか――。 新キャラクターも登場し、輝きを増す弓道小説第2弾、登場! 著者:綾野ことこ キャラクターデザイン:森本ちなつ イラスト:京都アニメーション・アニメーションDo 発売日:18年2月9日




Web制作者は1冊持っておくとかなり便利 Uiに適したさまざまなアニメーションの実装方法が分かる解説書 動くwebデザイン アイディア帳 実践編 コリス




Milet アニメーション映画 鹿の王 主題歌を書き下ろし 安藤監督が絶賛 Oricon News Web東奥




アニメーション動画の制作方法や事例 外注方法を紹介 ビジネスで使える技術を無償で公開しています Newscast




アニメ ゲッターロボ アーク 7月tv放送決定 第一弾キャスト解禁 主人公 流拓馬役に内田雄馬 Phile Web Yahoo ニュース




速習webデザイン Flash キャラクターアニメーション Flash Mx04 Flash8対応 Quick Master Of Web Design 境 祐司 本 通販 Amazon




プラネット ウィズ 1話web先行上映が00名限定で実施 アニメイトタイムズ




Nice おしゃれまとめの人気アイデア Pinterest Emma Jeanneret るき 本 マンガ



Webアニメスタイル アニメスタイルの新刊 天元突破グレンラガン アーカイブス を刊行します




ばるぼら ウェブアニメーション大百科 まんだらけ Mandarake




簡単にwebサイトにアニメーションを追加できる Jqueryとは




マレ監web再録本 Daya Shop Booth




世界名作シリーズ あしながおじさん 小学館ジュニア文庫 ジーン ウェブスター 日本アニメーション 代田 亜香子 本 通販 Amazon 日本アニメーション あしながおじさん ジーン




本部長 47歳 が赤ちゃんに Webコミック 赤ちゃん本部長 Nhkでアニメ化 声優は安田顕 アニメ アニメ




長編アニメーション映画 岬のマヨイガ 大竹しのぶ 粟野咲莉が声の出演 Oricon News Web東奥




ウェブデザインが苦手と感じている人にお勧めしたい本 ウェブ解析士ナレッジ




動くwebデザインアイデア帳 動くwebデザインアイディア帳




ココナラ Web Sns広告のアニメーションを制作します 広告動画実績100本以上 映像のプロが動画を Portalfield News




Web限定 楽天市場 ブルーレイ 蒼穹のファフナー The Beyond 1 Xebec 原作 アニメーション制作 ドラマ 本と中古ゲームの販売買取 全国宅配無料 Www Psht Or Id




Web版ガラガラくじ 創の軌跡 特務支援課ver ガラガラくじ 第34弾 100本 Pikattoanime



Webアニメスタイル 特報部 The Art Of 宇宙ショーへようこそ マニア必見 草薙が企画編集した背景画集の魅力



あの 若本規夫さんがお送りする Web限定アニメーション 動画 大戸屋60周年物語 2 28 金 公開 大戸屋 外食業界の新店舗 新業態など 最新情報 ニュース フーズチャネル



3




Html学習本の人気おすすめランキング10選 初心者 中級者 上級者 セレクト Gooランキング



画像 写真 Onepiece 黒バス ほか人気声優陣がエプソンのオリジナルアニメーションに集結 1枚目 Oricon News




Webクリエイターのためのcreatejsスタイルブック Javascript Html5で作るアニメーション インタラクティブコンテンツ Web Designing Books 野中 文雄 本 通販 Amazon




Flash Mx 04で作る小さくて可愛いwebアニメーション シータス 本 通販 Amazon




スタカイ Webまとめ本 やぎショップ Booth



Webアニメ かいじゅうステップ Sdgs大作戦 第5話 本が読めるって さいこう 21 0506 アニカンドットジェイピー




セルシスのイラスト アニメーション制作ソフト 累計出荷1000万本 クラウド経由で作品共有が容易に 企業で働くクリエイター向けウェブ マガジン Creatorzine クリエイタージン



Tvアニメ 本好きの下剋上 司書になるためには手段を選んでいられません Dvd Vol 1 アニメーション Dvd 返品種別a Joshin Web Cddvd Paypayモール店 通販 Paypayモール




本部長 47歳 が赤ちゃんに Webコミック 赤ちゃん本部長 Nhkでアニメ化 声優は安田顕 アニメ アニメ




楽天市場 マーカー アニメ インターネット Webデザイン Pc システム開発 本 雑誌 コミックの通販




デジモンアドベンチャー 新エンディング Dreamers の映像が解禁 Pr Times Web東奥




若本規夫が送るweb限定アニメーション動画 大戸屋60周年物語 公開 Anime Recorder




本をめくるようなエフェクトを実装できるjqueryプラグインまとめ デザインマガジン




新作モデル 本好きの下剋上 司書になるためには手段を選んでいられません Blu Ray Box 神殿の巫女見習い Blu Ray 2blu Ray 2cd Tvアニメ Vtzf 104 サプライズweb Newcastleuncovered Com




Studioで基本となる2種類のアニメーション 実装 設定方法を公式動画から解説 まほウェブ




ウェブ アニメーション ウェブサイトのためのアニメーション デザイン Design Directories ジェニー チャップマン Chapman Jenny 本 通販 Amazon




七八九 Web再録本 Entendays Booth



アニメーターweb




動くwebデザインアイディア帳 久保田涼子 杉山彰啓 本 通販 Amazon




Web版ガラガラくじ くれ ぷ先生お知らせちゃん 吸血鬼ちゃんずガラガラくじ 第52弾 100本 Pikattoanime




21世紀のアニメ ションがわかる本 土居 伸彰 著 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア




初学者からwebデザインの現場まで何度も読み返したい本7選 Pulp Note Webデザインやweb サイト制作の現場で使えるtipsやアイデアを紹介




初学者からwebデザインの現場まで何度も読み返したい本7選 Pulp Note Webデザインやweb サイト制作の現場で使えるtipsやアイデアを紹介




webにアップした漫画やらくがきをそこそこまとめた本 哀埋恋情 んでこの らんま1 2 同人誌のとらのあな女子部全年齢向け通販




本好きの下剋上 テレビアニメ第3期が22年春スタート 第2部後半がアニメ化 井口裕香 いやっふぅ Mantanweb まんたんウェブ




初学者からwebデザインの現場まで何度も読み返したい本7選 Pulp Note Webデザインやweb サイト制作の現場で使えるtipsやアイデアを紹介




Unalog Web 折本再録 Bl アニメのフリマ オタマート




Web制作のおすすめ本24選 コーディング Webデザイン



Tokyo Metro U Repo Nii Ac Jp Action Repository Uri Item Id 6548 File Id 18 File No 1




コマ撮り オモ写 に効く 最高のオススメ本 アニメ作画のきほん マツモトイズ アクションフィギュアのある生活




Adobe Livemotionがわかるとwebデザインに強くなる 描画の基本からすぐに使える効果的なアニメーション制作まで A E Suck 本 通販 Amazon




マレ監web再録本 Daya Shop Booth




知識ゼロからはじめるflash5でwebアニメーションをつくろう For Macintosh Milkkids Studio 本 通販 Amazon




劇場アニメーション センコロール コネクト 本予告解禁 リスアニ Web アニメ アニメ音楽のポータルサイト



Webアニメスタイル アニメスタイルの書籍 ファン待望の中村豊原画集 3冊組みで刊行




ヨドバシ Com Webクリエイターのためのcreatejsスタイルブック Javascript Html5で作るアニメーション インタラクティブコンテンツ マイナビ出版 電子書籍 通販 全品無料配達




動くwebデザインアイディア帳 jquery cssアニメーションの初心者でもコピペで動く 実践編の通販 久保田 涼子 杉山 彰啓 紙の本 Honto本の通販ストア




ヤオキン 公式 かきもと やおき 仕事追い込み中に届いてた本を読んで疲れた心身を癒す Webアニメスタイル アニメ スタイルの書籍 なつぞらのアニメーション資料集 劇中アニメ 小道具編 T Co Umuk00xsha




Web制作のおすすめ本24選 コーディング Webデザイン




Flash Photoshop Webアニメーションメイキングブック インフォメディア 本 通販 Amazon



3




湯浅政明監督 劇場編集版アニメ 日本沈没 本予告解禁 あなたはこの作品をどう受け止めるか Webザテレビジョン




Ascii Jp アドビシステムズ ウェブアニメーション作成ツール Adobe Livemotion日本語版 を発売




ゴー ゴー Flash4 Webアニメーション ストリーミングaudio作成テクニック集 一郎 青木 透 福田 本 通販 Amazon




銀河英雄伝説 On The Web Onair情報




Webアニメーションとは Webアニメコンテストで塾生3名受賞おめでとう ワクワクit英数塾




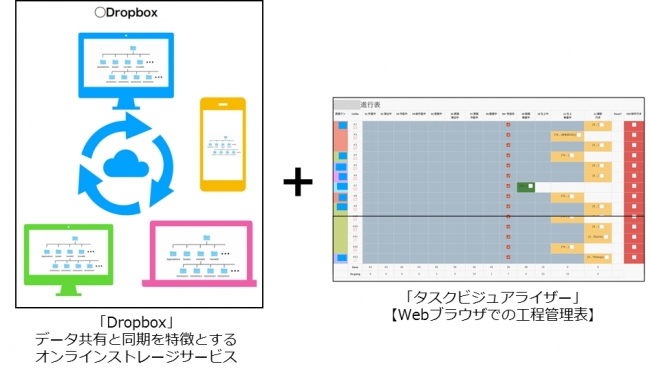
制作進行もデジタル化 アニメーターの働き方改革 Dropbox タスクビジュアライザー Webブラウザ工程管理表 導入 C R社アニメ シナリオエージェンシー 株式会社クリーク アンド リバー社のプレスリリース




アニメ制作者たちの方法 高瀬 康司 編 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア



Tokyo Metro U Repo Nii Ac Jp Action Repository Uri Item Id 6548 File Id 18 File No 1




楽天市場 Web教材制作演習 デジタル教科書 アニメーション 本 雑誌 黒澤和人 著 ネオウィング 楽天市場店




ウェブアニメーション大百科 が ヨコ組本文のデザイン って本に載った In Between Days




日本の初期アニメーションを無料公開するwebサイト開設 映画ナタリー




マレレオのweb再録本 A Ebiniwa ヒラ その他 同人誌のとらのあな女子部成年向け通販




遊星高校 天文部 の部員たちがsdキャラに 豪華声優陣で送るwebアニメーションが 21年春アニメとして毎週木曜日youtube配信開始 声旬




Web版ガラガラくじ 東方project さとり こいし ガラガラくじ 第50弾 100本 Pikattoanime




Web版ガラガラくじ リトルバスターズ ガラガラくじ 第54弾 100本 Pikattoanime




ウェブ アニメーション ウェブサイトのためのアニメーション デザイン Design Directories ジェニー チャップマン Chapman Jenny 本 通販 Amazon




ザ テキストofflash3j Webアニメーション 基礎から応用まで 阿部 信行 デジタルハリウッド出版局 本 通販 Amazon




adobe edge animate標準ガイドブック web標準技術によるアニメーション制作術の通販 大谷 剛 紙の本 Honto本の通販ストア




平成最後 のオリジナルアニメーション Laidbackers レイドバッカーズ 第2弾キービジュアル 本予告映像第1弾公開 主題歌アーティストも決定 リスアニ Web アニメ アニメ音楽のポータルサイト




動くwebデザインアイデア帳 動くwebデザインアイディア帳




アニメ ション 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア



驚きの安さ 想い出のアニメライブラリー 第38集 宇宙パトロールホッパ Dvd Box デジタルリマスター版 アニメーション Dvd 返品種別a Joshin Web Cddvd Paypayモール店 通販 Paypayモール 激安特価 Www Iccostierovico Edu It




Web版ガラガラくじ ピカットアニメのオリジナル描き下ろしイラスト Fengvipガラガラくじ 第23弾 30本 Pikattoanime




動くwebデザインアイデア帳 動くwebデザインアイディア帳



アニメーターweb




動くwebページの作り方 アニメーションgif flash5 shockwave java ホームページを楽しくインタラクティブに の通販 第二i o編集部 紙の本 Honto本の通販ストア




ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Sbクリエイティブ




Web版ガラガラくじ リィン シュバルツァーonlyガラガラくじ 第46弾 100本 Pikattoanime



制作進行 の仕事をマニュアルに 日本動画協会がウェブで無料公開 アニメーションビジネス ジャーナル



0 件のコメント:
コメントを投稿