
Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳
背景 アニメーション js
背景 アニメーション js-




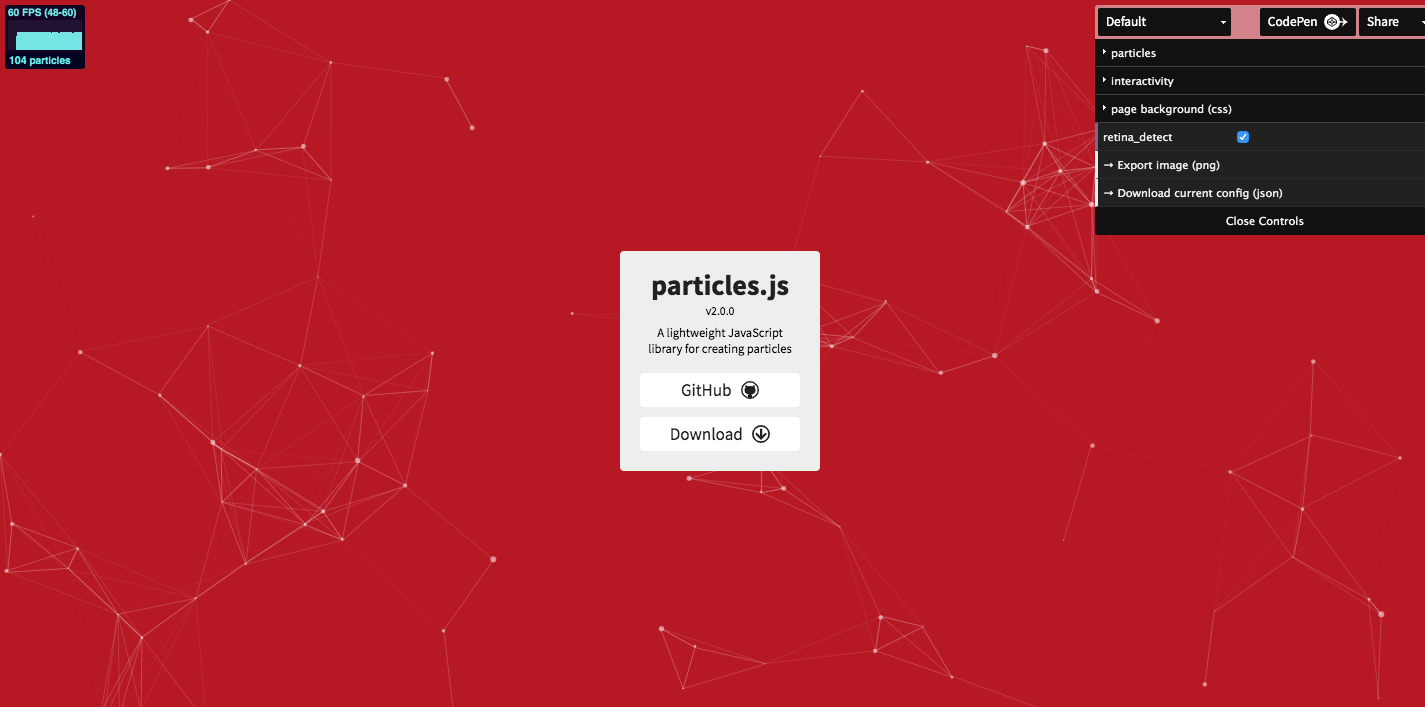
Particles Jsを使って簡単に幾何学的なアニメーションを作る 株式会社lig




背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス



Scrollreveal Js スクロール時にオブジェクトが流れるようなアニメーションを実装するスクリプト Jshc



背景



動く背景 フリー




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret



シンプル Html




リッチな背景アニメーションを描画できるライブラリ Vanta Js Qiita



Swift Parallax 要素や背景をスクロールに合わせてアニメーションさせるjqueryプラグイン Jshc




2段階でアニメーションさせるスクロールエフェクト Oku Log




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳



44 Particles Js 幾何学的なアニメーションを表現する One S Way Blog




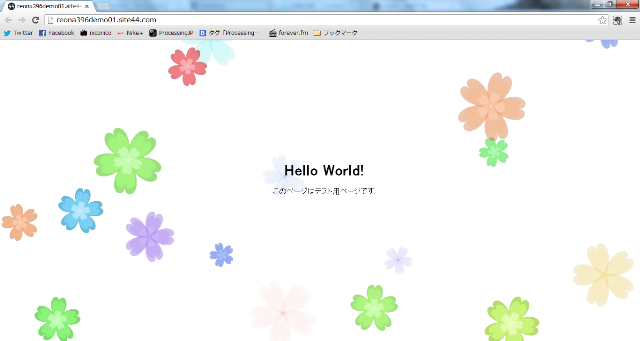
Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




Vanta Js 3d背景アニメーション 使用方法 オプションを解説




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




Particles Js 背景アニメーション K S Note




Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ




Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー




Vanta Js 3d背景アニメーション 使用方法 オプションを解説



Fn Webページの背景に粒子のアニメーションを加える ー Particleground Html5 テクニカルノート




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン




Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog




幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp




Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス




Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




要素を回転させるcssアニメーションサンプル集 One Notes




背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Jquery ポリゴン状のアニメーションを描画するgeometryangleの使い方 Into The Program



2




Chart Js のグラフを画像化し 透過する背景に色を指定する




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




Jpblopixtqkir Css 背景 アニメーション 雪 3361 Css 背景 アニメーション 雪




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



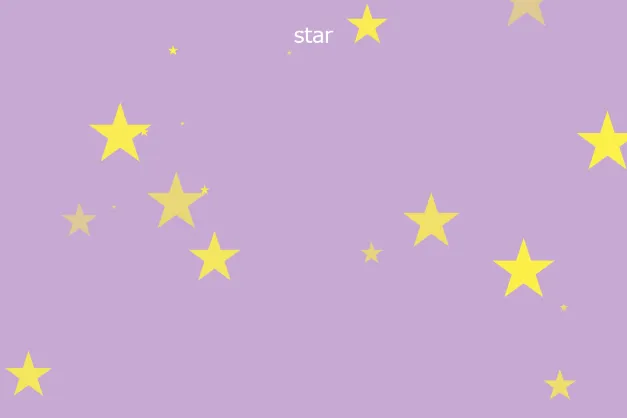
星がキラキラ 動くwebデザインアイディア帳




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld




Particles Jsを使って要素の背景に美しいアニメーションを表示する Into The Program




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




Jquery Vegas2で画面いっぱいに背景画像のスライドショーを表示 Misoblog




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳



99以上 背景 アニメーション Jquery




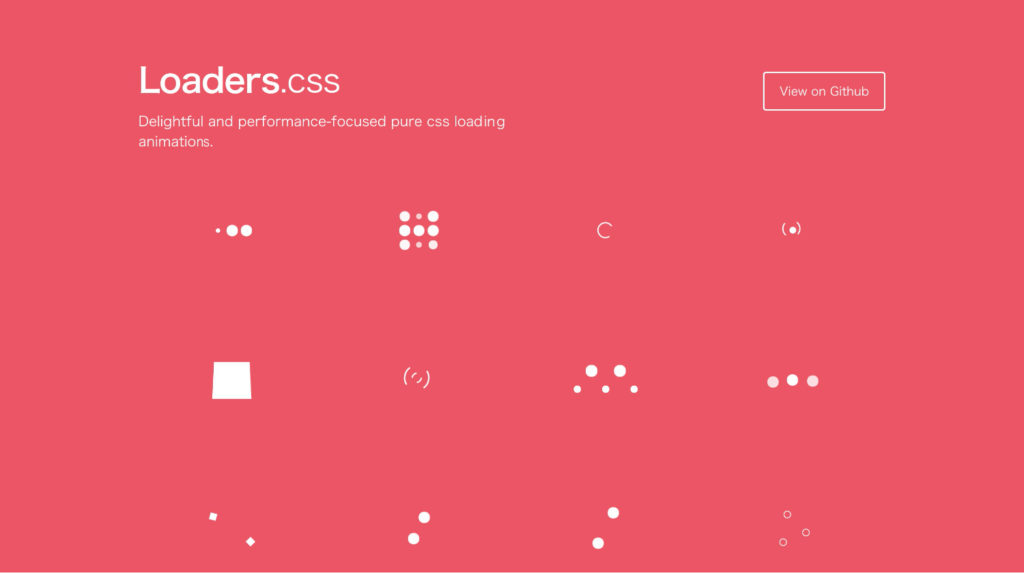
Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載




Particles Jsで背景アニメーションを 雪 幾何学模様 泡 Jsライブラリシリーズ1 Pocopotaの隠れ家



Jqueryプラグイン サンプル その他 Skuare Net




背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Webデザイン制作に役立つ情報サイト Webclips Webクリップス




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld




Jqueryでできる簡易ローディング画面の実装方法 フロントエンド Kigiroku




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




要素がスクロール画面に現れたらアニメーションさせるjs デザインやwebに関する情報を発信する まるログ




99以上 背景 アニメーション Jquery




Gsapのscrolltrigger Jsを使ったスクロールアニメーションを実装する方法 夢みるゴリラ



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



99以上 背景 アニメーション Jquery




34 Css 背景 アニメーション 雪



3dのクールな線形アニメーションをブロックの背景にするjs Phpspot開発日誌




使える Cssアニメーション 選 Sonicmoov Lab



3




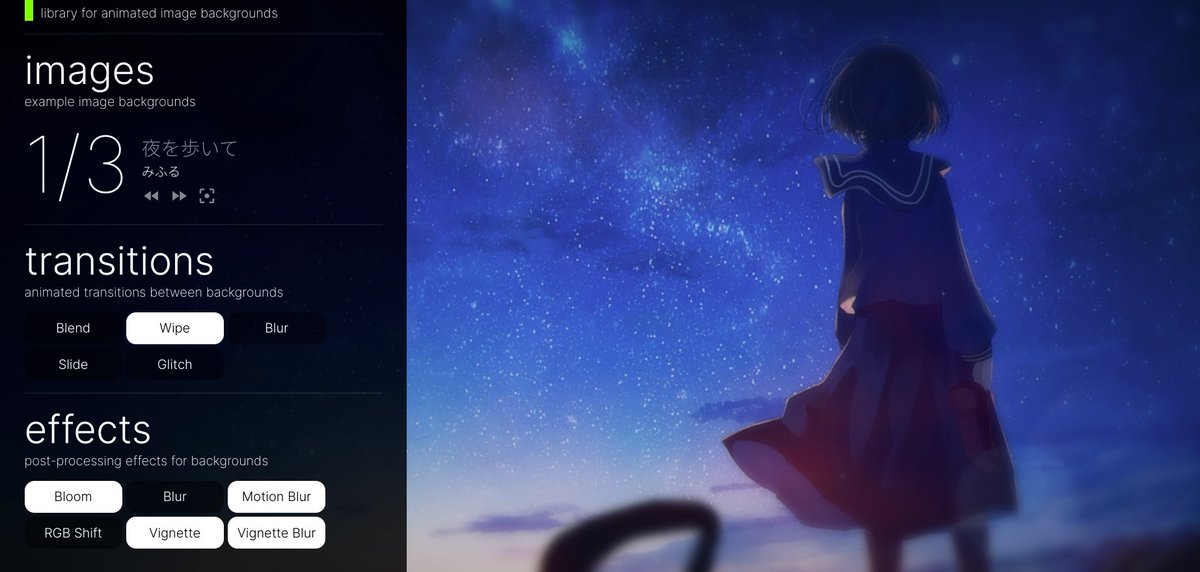
まさとらん בטוויטר Webページの背景画像をダイナミックにアニメーション化できるライブラリが公開中 Midori Three Jsをベースにwebglで処理しているのでスムーズに動作するし パーティクルやエフェクトなどもかなり良い感じ T Co 9rmmylcbli T




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



Html5 Canvasでランダムな方向に移動するカラフルパーティクル Webopixel




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Particles Jsを使って簡単に幾何学的なアニメーションを作る 株式会社lig




リッチな背景アニメーションを描画できるライブラリ Vanta Js Qiita



Vanta Jsを使用しておしゃれな背景アニメーションを実装してみた Creator Note




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Javascriptを使って背景にカラフルな円をランダムに浮かべる Q Az




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




スクロールに連動するアニメーションを実装する時は Jsのintersection Observerを使用すると簡単に実装できる コリス




背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン




Particles Jsで背景アニメーションを 雪 幾何学模様 泡 Jsライブラリシリーズ1 Pocopotaの隠れ家




Ambient Canvas Backgrounds Javascriptで背景アニメーションを生成 Moongift Archived




ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




2段階でアニメーションさせるスクロールエフェクト Oku Log




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech



自動でcss背景画像をスクロールさせるjqueryプラグイン Jquery Backgroundscroll Js Phpspot開発日誌



0 件のコメント:
コメントを投稿